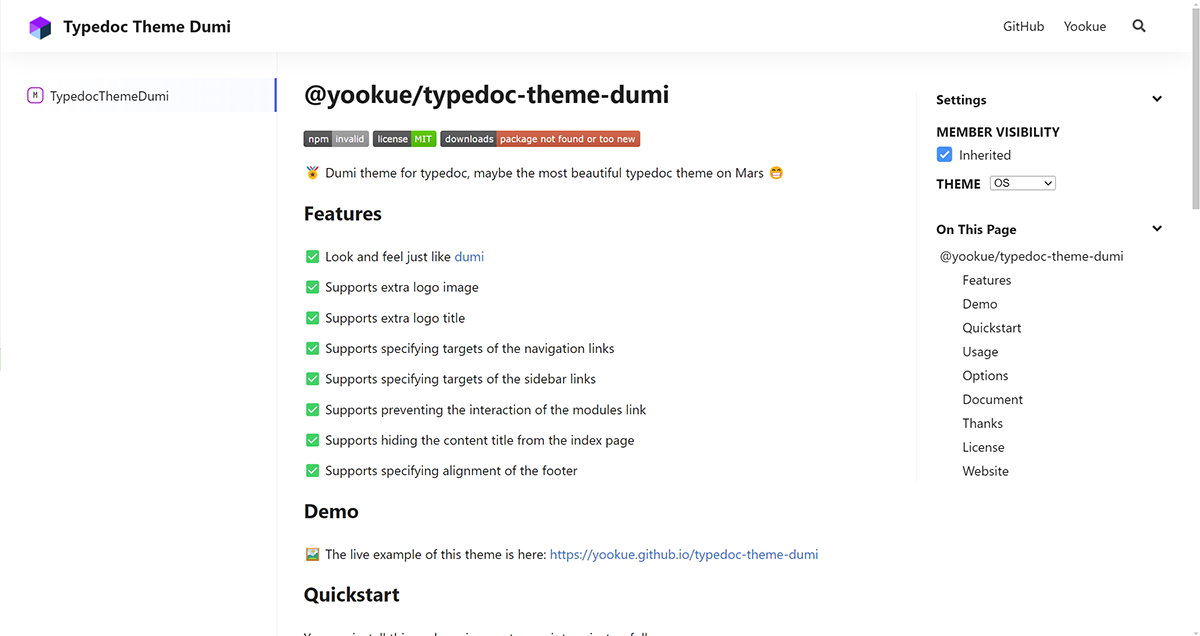
🏅 Dumi theme for typedoc, maybe the most beautiful typedoc theme on Mars 😁
✅ Look and feel just like dumi
✅ Supports extra logo image
✅ Supports extra logo title
✅ Supports specifying targets of the navigation links
✅ Supports specifying targets of the sidebar links
✅ Supports preventing the interaction of the modules link
✅ Supports hiding the content title from the index page
✅ Supports specifying alignment of the footer
🖼️ The live example of this theme is here: https://yookue.github.io/typedoc-theme-dumi

You can install this package in your typescript project as follows:
$ npm install @yookue/typedoc-theme-dumi --save-dev
Enjoy your coding journey with typedoc-theme-dumi ✌️
$ typedoc [TARGET] --plugin @yookue/typedoc-theme-dumi --theme dumi
typedoc.json{
"plugin": [
"@yookue/typedoc-theme-dumi"
],
"theme": "dumi"
}
Here are the available options, could be used in typedoc.json:
| Option Name | Value Type | Description |
|---|---|---|
| logoImage | string | The logo image source |
| logoWidth | number | The logo image width, in px |
| logoHeight | number | The logo image height, in px |
| logoTitle | string | The caption for the logo, could be different from the project name, NOT the tip |
| navigationLinkTargets | Record<string, string> | The targets of the navigation links, key is the label of navigationLinks prop |
| sidebarLinkTargets | Record<string, string> | The targets of the sidebar links, key is the label of sidebarLinks prop |
| preventModulesLink | boolean | Whether to prevent the interaction of the modules link |
| hideIndexContentTitle | boolean | Whether to hide the content title from the index page |
| footerAlign | string | The alignment of the footer, the available values are left, center, right |
typedoc: https://typedoc.org
dumi: https://d.umijs.org
This project is under the MIT License.